Hey, Growth teams: Here's how to make friends with your designers.
Your company isn't the only place that the Growth<>Design relationship is strained.
This post is brought to you by Hubspot: Join our December 4th webinar to learn how to turn product insights into impactful marketing with HubSpot, Amplitude, and Aptitude 8. Discover how AI and data are reshaping the marketing landscape, the power of PQLs (product-qualified leads), and actionable tips on aligning marketing and product teams to harness data effectively.
Hey Growth, how do you feel about your design team?
It's probably a mix of intimidation, admiration, and *deep frustration.* Am I close?
Just know that Design feels the same way about you (possibly minus the admiration part).
Growth needs Design—without it, we’d be shipping shitty experiences (unless you’re one of those PMs who moonlights as a designer—but not all of us are unicorns, okay?). Yet, despite this dependency, these teams often act like sworn enemies. Why does this happen? And more importantly, can we fix it?
I co-wrote this post with Ben Kowalski, my awesome Head of Growth Design counterpart at Dropbox. And here are 2 things that every Growth practitioner should understand:
Part 1: Where the misunderstanding problem comes from
Part 2: What Growth teams should do to fix it (and you MUST fix it)
Follow along and you and your Designer counterparts will not only be BFFs, but this team-up will be the reason you WIN in no time.
Part 1: Where the problem comes from
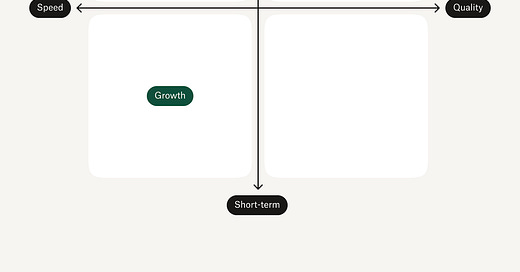
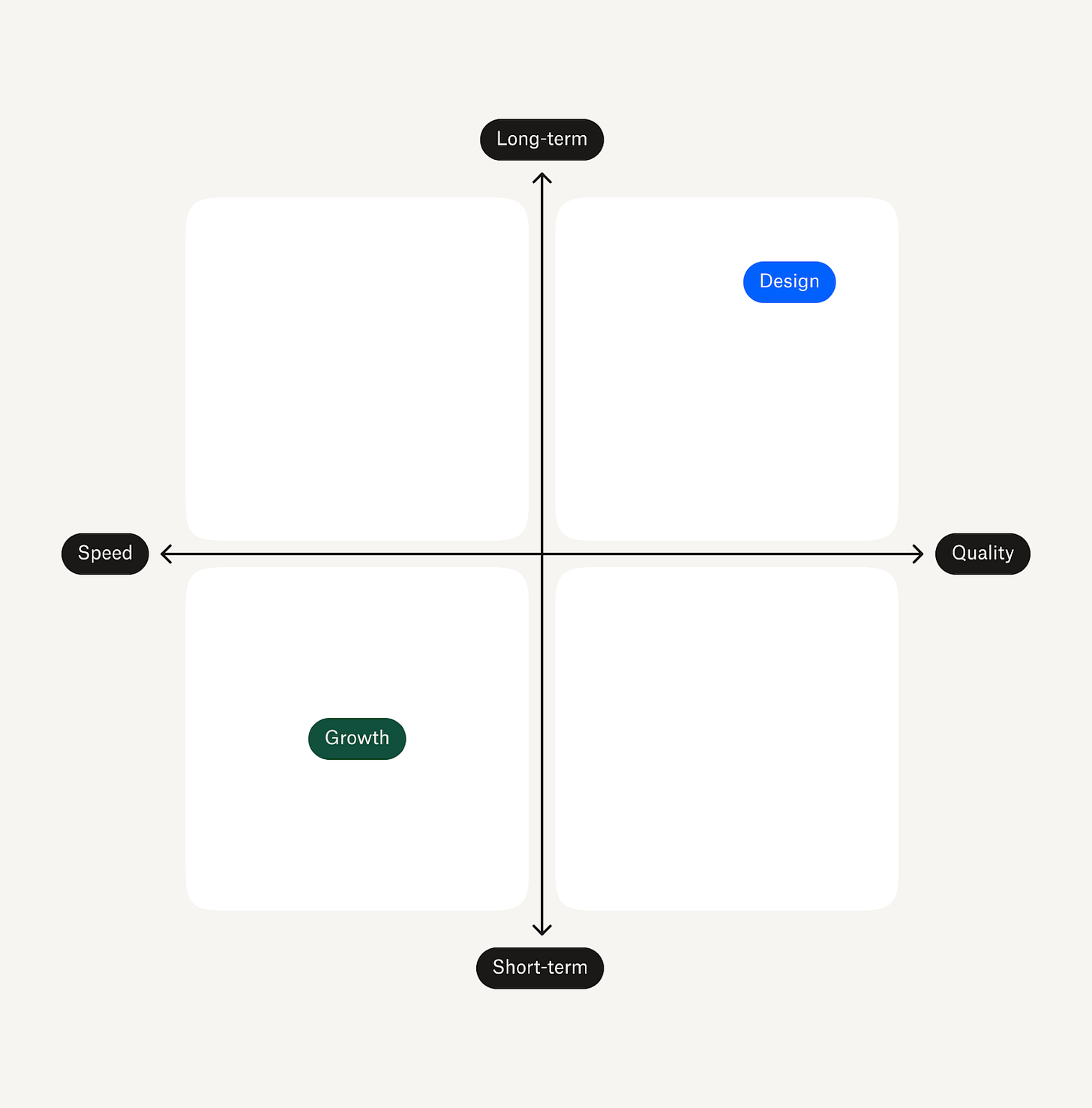
The fundamental incentives behind Growth and Design teams are completely different:
Ship to Validate vs. Launch
As a Growth Team, you’re always experimenting (because remember, not A/B testing is still testing— just on 100% of the population and without measurable results). In fact, Growth’s north star metric is often velocity of learnings.
This leads Growth teams to adopt the following mindset: ship to validate, not just to launch, operating under the assumption that every experience design will undergo significant iteration. Growth teams understand that 90% of what they ship today won’t remain in production a year from now (tests fail, experiences get iterated on or completely changed, etc). As a result, sweating the details becomes less critical. The pressure to drive numbers and hit growth targets often leads to prioritizing speed over polish.
Design teams, on the other hand, focus on delivering a seamless and cohesive user experience. They often operate with a “launch” rather than a “validate” mentality, expecting that 90% of what they design and ship will still be in production a year from now—directly conflicting with Growth team expectations. Their priority is to ensure the product is intuitive, consistent, and visually appealing, which often necessitates time for extensive cycles of research, prototype iteration, and refinement.
Short-Term vs. Long-Term Thinking
Growth teams are generally laser-focused on in-year, shorter-term wins, like increasing sign-ups or free-to-paid conversion rates. Laying down the foundation for long-term growth is important, but hitting the in-year forecast is *always* a priority. This is directly counter to Design teams, which are more likely to take a long-term view, considering brand perception, user trust, and the overall product ecosystem.
This dynamic often leaves Design teams feeling like Growth doesn’t understand or respect their craft, assuming all we care about are numbers, not the customer experience (which *shouldn’t* be true).
On the flip side, Growth teams can feel like design is blocking progress. Here are some of the most frequent pain points as a Growth PM:
We need to launch a new test idea next week, but the response is: “Designs will take 3 months to complete.” …WHUT?
Simple, straightforward experiences work best at decision moments. Yet design keeps coming back with beautiful, interactive designs that I know will take too long to load and will be too distracting for users, which will tank performance.
A product surface or experience is converting *really* well, but Design insists on updating it to meet new visual guidelines. Why mess with something that’s working? We don’t have time for that!
Certain colors or patterns are consistently tanking conversion rates, but you can’t change them because of *The Brand Guidelines* (*cough* brands with red colors *cough*).
Balancing these perspectives is tough—but necessary—if Growth and Design are going to truly collaborate.
Part 2: What Growth teams should do to fix it
Fortunately, despite these differences, it’s possible to bridge the gap.
First, evangelize a mindset of iteration. Ask your designers to embrace the iterative nature of Growth work. Rather than striving for perfection in the first release, let them know that you appreciate “good enough” designs that can be launched and improved, based on user feedback and performance data. This doesn’t mean compromising on design quality—it’s about understanding that incremental improvements can be more effective than waiting for a perfect solution.
When I talked with Kate Syuma, ex-Head of Growth Design @ Miro, about this, she mentioned two specific things that Growth teams can be doing to work better *together*:
Keep reading with a 7-day free trial
Subscribe to Elena's Growth Scoop to keep reading this post and get 7 days of free access to the full post archives.